선 요약 (적용방법)
https://github.com/mirusu400/TWiLightMenu/releases/download/korean-font/akmenu.srldr
https://github.com/mirusu400/TWiLightMenu/releases/download/korean-font/r4menu.srldr
위 두 링크에서 akmenu.srldr 과 r4menu.srldr 를 다운로드 받은 뒤, _nds/TWiLightMenu 경로에 덮어쓰기 하시면 됩니다.
소개
TWiLightMenu++ 는 닌텐도 DS 플래시카드(a.k.a 닥터) 나 DSi, 3DS 등에서 쓸수있는 오픈소스 메뉴입니다.
일반적으론, 3DS나 DSi에서 nds-bootstrap 을 이용해 NDS 파일을 실행하기 위한 프론트엔드로 주로 쓰고 있습니다.
TWiLightMenu 에서 기본 설정은, DSi 스킨을 이용하고 있습니다. DSi 스킨은 한글 폰트도 전부 지원이 되기 때문에, 많은 분들이 문제없이 잘 사용하고 있습니다.

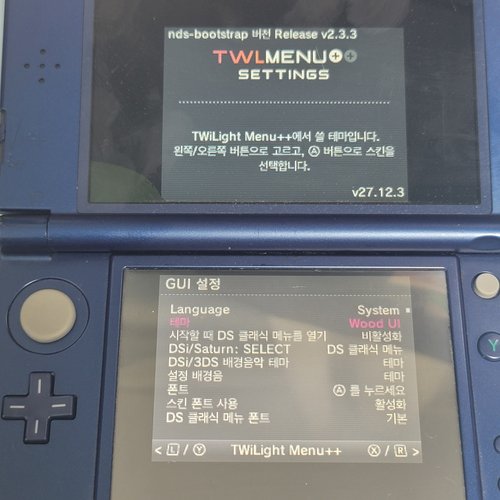
TWiLightMenu++에는 숨겨진 설정이 있는데, TWiLightMenu를 켜는 도중에 SELECT를 누르고 있으면 위와 같은 설정창이 나옵니다.
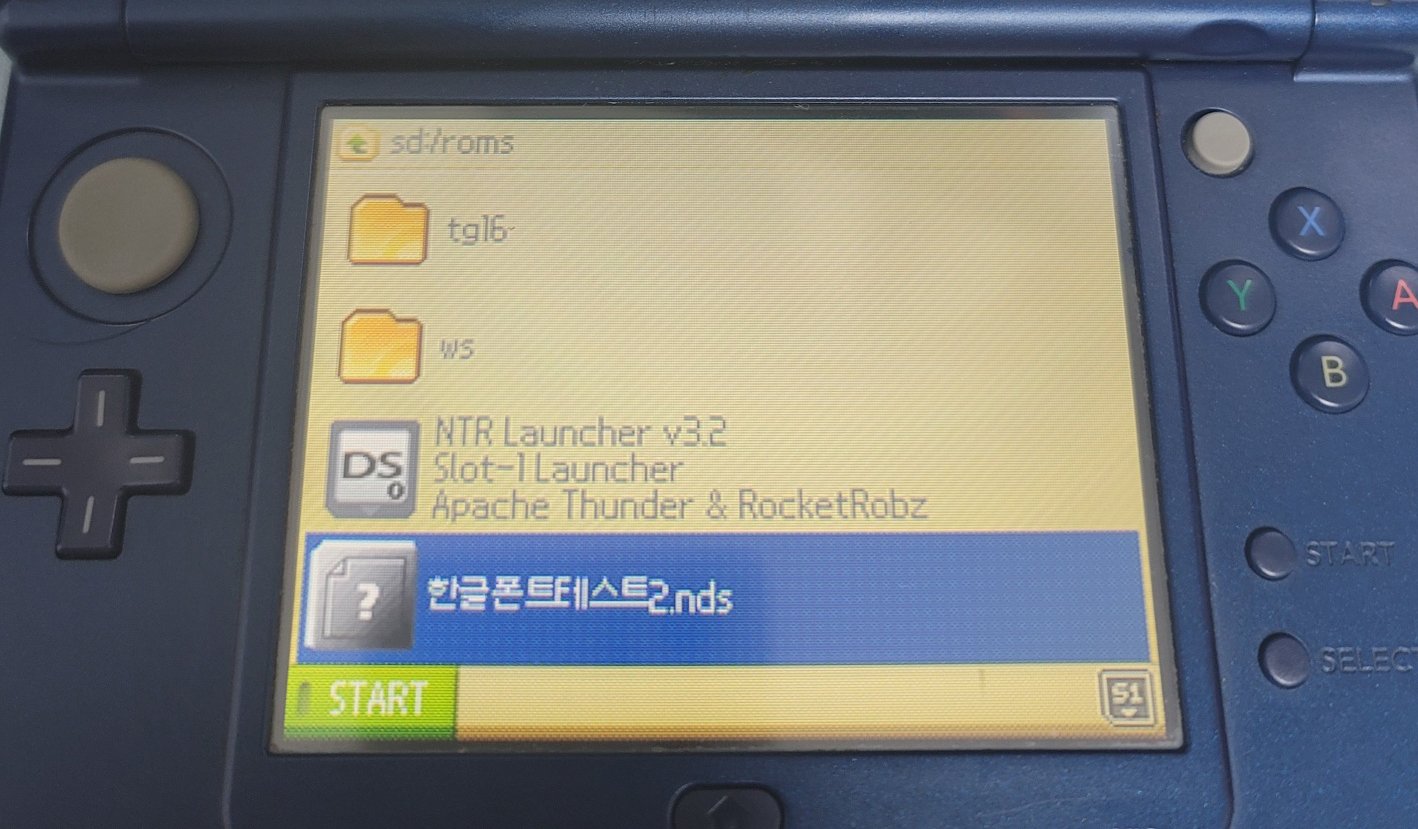
여기에서, 테마 항목에서 원하는 테마로 바꿀 수 있는데, 일부 유저에게 익숙한 R4 테마 나 Wood UI로 테마를 바꿀수 있습니다.

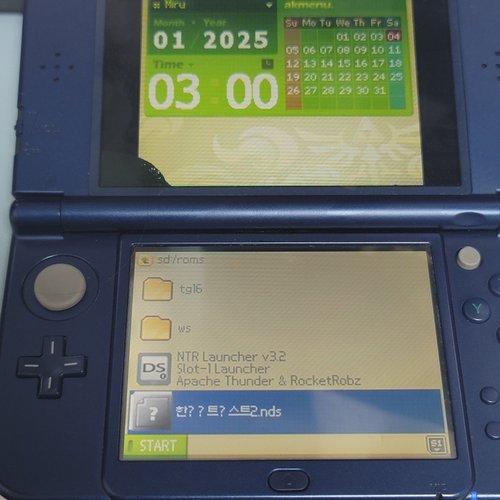
하지만, R4 스킨을 이용하거나, Wood UI 를 쓰는 경우엔, 위 사진과 같이 한글 폰트가 깨져보이는 문제가 있습니다.
이번엔 이 문제를 해결한 과정을 간략히 정리해 보겠습니다.
프로젝트 구조
이 프로젝트 의 구조는 꽤나 간단합니다.
여러 Sub Project로 이뤄져있으며, 각 프로젝트가 *.nds 파일을 만들어내, 이걸 nds-bootstrap으로 실행시키는 구조입니다.
각 스킨에 해당하는 Menu 또한 마찬가지이며, 실제로 DSiMenu, Wood UI Menu, R4 Menu 등이 각각의 프로젝트로 나뉘어져 있습니다.
root
ㄴ ...
ㄴ romsel_aktheme # Wood UI 메뉴
ㄴ romsel_dsimenutheme # DSi 메뉴
ㄴ romsel_r4theme # R4 메뉴
실제로 한글 폰트가 깨지는 부분은, 각 프로젝트에 있는 nitro 기본 폰트에서 ds.nftr 파일 내 한글 글리프가 없기 때문에 발생하는 문제였습니다.

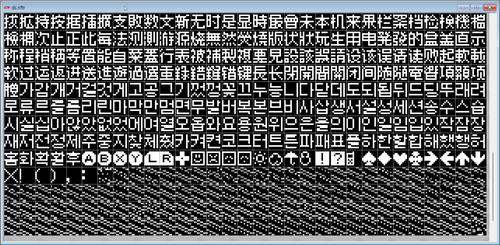
romsel_aktheme/nitrofiles/graphics/ds.nftr 폰트를 실제로 Crystaltile2로 확인해보면, 위와 같이 한글 폰트 글리프 수가 100개 남짓하게 되어있는 것을 확인할 수 있습니다.
이 글리프 수가 부족해, 한글 폰트가 깨지는 문제가 발생하는 것입니다.
NFTR를 이용한 폰트 편집
NFTR은, Nitro FonT Resource, 즉 Nitro (닌텐도 DS SDK의 명칭) 폰트 형식입니다. 이미 잘 알려진 형식을 갖고있고, 여러 도구도 있기 떄문에 잘 이용한다면 빠르게 한글 폰트를 만들 수 있습니다
주로 편집하는 도구는 Crystaltile2를 이용하거나, NFTRedit 1.9, NFTR-editor를 주로 이용하게 됩니다.

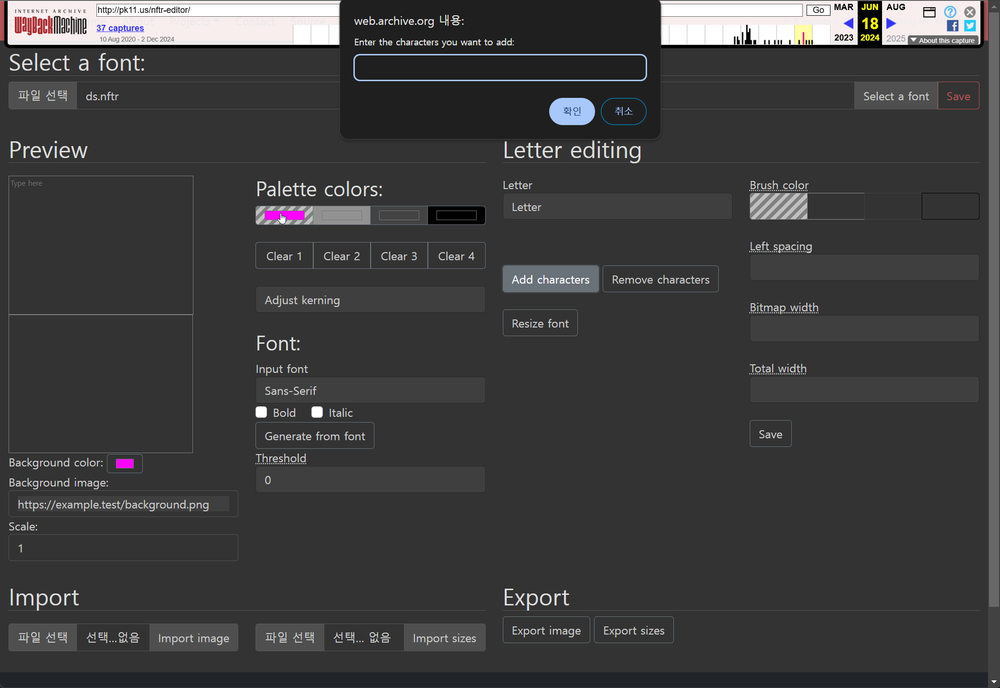
우선, NFTR-editor 로 들어가 ds.nftr 파일을 연 뒤, Add characters 를 눌러 한글 약 1만자를 추가해줍니다.
다음으로, Generate from font를 눌러 폰트를 생성해줍니다. 이때, 기본이 Sans-serif라서 폰트가 이쁘지 않습니다. (그래도 우선 생성합니다)
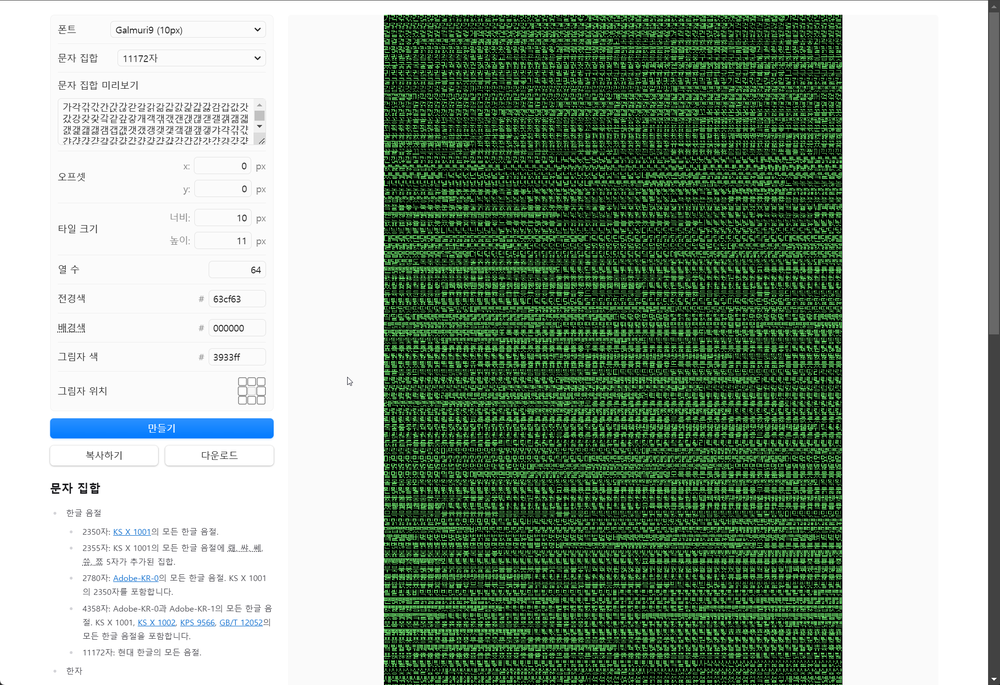
다음으로, Crystaltile2를 이용해 폰트 이미지를 편집해줍니다. 이 경우 Sans-serif를 갈무리 폰트로 교체하였는데, 그 전에 폰트 이미지를 생성해줘야됩니다.

원래라면 CrystalTile2에 제공되는 기능을 이용해 폰트 이미지를 생성해낼 수 있지만, 비트맵 폰트만 지원하기 때문에 (갈무리는 비트맵 폰트처럼 보이지만 트루타입 폰트입니다 ^^; ) 비트맵 폰트 이미지 생성기 를 이용하여 생성해 주었습니다.

이제, 생성된 폰트 이미지를 CrystalTile2를 이용해 덮어씌워줍니다. 한쪽에 포토샵으로 열고, 한쪽에 크리스탈타일2를 열어서 부분부분 복사-붙여넣기를 하면 쉽게 덮어씌울수 있습니다. 팔레트나 이런것도 크리스탈타일2에서 알아서 맞춰주기 때문에, 이 케이스에선 크게 걱정하지 않아도 됩니다.
빌드하기
이렇게 만들어진 폰트는, 아까 언급했던 romsel_aktheme/nitrofiles/graphics/ds.nftr 및 romsel_r4theme/nitrofiles/graphics/ds.nftr 에 덮어씌운 뒤 다시 빌드를 진행하면 됩니다.
만약 저희가 10년 전의 사람이었다면, 힘들게 ~~Cygwin~~ 이랑 ~~DevkitARM~~ 을 설치해야했을 것입니다. 하지만, 요즘엔 Docker를 이용해 쉽게 빌드할 수 있습니다.
다행히도 TWiLightMenu++ 에서 Docker를 통한 빌드 환경을 제공하기 때문에, 쉽게 빌드할 수 있었습니다. 너무너무 고맙게도 단순히 쉘파일을 실행하는 것 만으로 가능했습니다.
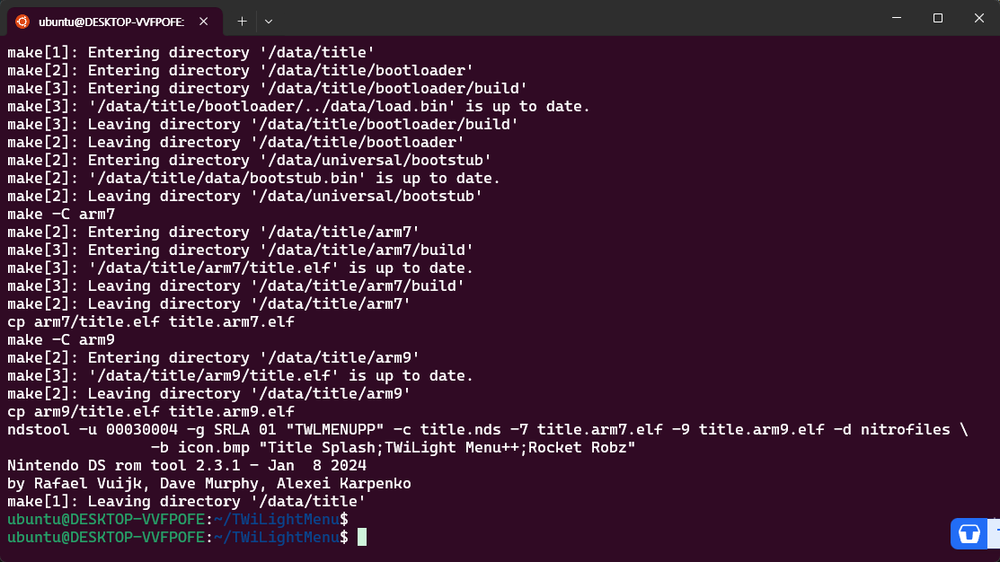
ubuntu@DESKTOP-VVFPOFE:~/TWiLightMenu$ ./compile_docker.sh
Docker version 27.4.1, build b9d17ea
make[1]: Entering directory '/data/booter'
make[2]: Entering directory '/data/booter/bootloader'
make[3]: Entering directory '/data/booter/bootloader/build'
make[3]: '/data/booter/bootloader/../data/load.bin' is up to date.
make[3]: Leaving directory '/data/booter/bootloader/build'
make[2]: Leaving directory '/data/booter/bootloader'
make[2]: Entering directory '/data/universal/bootstub'
make[2]: '/data/booter/data/bootstub.bin' is up to date.
make[2]: Leaving directory '/data/universal/bootstub'
make[2]: Entering directory '/data/booter/arm7'
make[3]: Entering directory '/data/booter/arm7/build'
make[3]: '/data/booter/arm7/booter.elf' is up to date.
make[3]: Leaving directory '/data/booter/arm7/build'
make[2]: Leaving directory '/data/booter/arm7'
make[2]: Entering directory '/data/booter/arm9'
ndstool -u 00030004 -g SRLA 01 "TWLMENUPP" -c title.nds -7 title.arm7.elf -9 title.arm9.elf -d nitrofiles \
-b icon.bmp "Title Splash;TWiLight Menu++;Rocket Robz"
Nintendo DS rom tool 2.3.1 - Jan 8 2024
by Rafael Vuijk, Dave Murphy, Alexei Karpenko
make[1]: Leaving directory '/data/title'

이렇게 성공적으로 빌드가 완료됐으면, romsel_r4theme/romsel_r4theme.nds 가 실제로는 r4menu.srldr 파일이 되며, romsel_aktheme/romsel_aktheme.nds 가 실제로는 akmenu.srldr 파일이 됩니다.

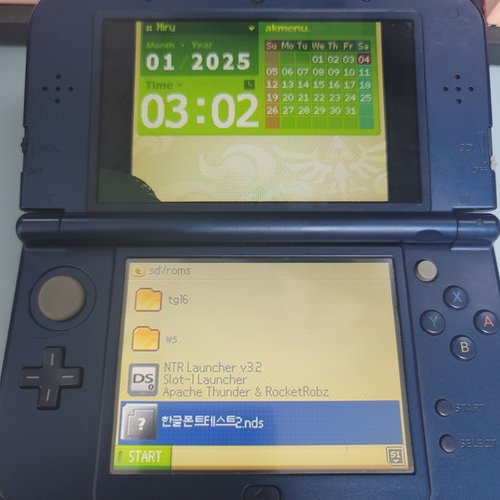
실제로 기기에서도 TWiLightMenu++ 를 실행해보면, 한글 폰트가 정상적으로 보이는 것을 확인할 수 있습니다.
결론
이렇게 오늘은 TWiLightMenu++ 프로젝트 구조를 간단히 살펴보고 폰트 추가를 해 문제해결을 해봤습니다. 사실 NFTR 폰트 수정은 룬팩토리 3 한글화 이후로 오랜만에 하는 일이라 조금 헤맸습니다. 요즘엔 NDS한글화나 NFTR 편집을 하는 분이 얼마 없겠지만, 혹시나 하는 분들은 제 블로그 글이 조금이나마 도움이 됐으면 좋겠습니다.